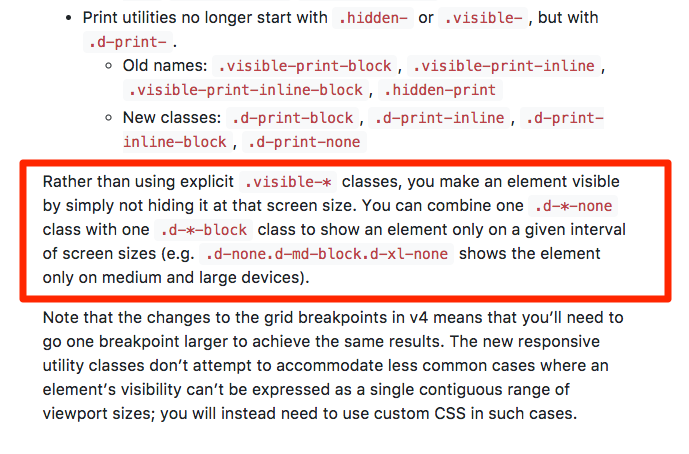
alphaであった、.hidden- や .visible- が使えなくなっていたので調べたところ、それらは使わないことになったようだ。
https://getbootstrap.com/docs/4.0/migration/#utilities 最下部

よって、対処方法は、たとえばmdとlgのみならば
<div class="d-none d-md-block d-xl-none">hogehoge</div>
で囲う。
md以上ならば
<div class="d-none d-md-block">hogehoge</div>
で囲う、といった具合に使う。
smだけ表示するのであれば、
<div class="d-sm-none">hogehoge</div>
で囲う。