年始には、あまりニッチすぎない話題を。
随時使って効果的だった小技を追加しています。
目次
フォーム送信後にフォームを隠す方法
参照: http://wordpress.org/support/topic/plugin-contact-form-7-success-page-hide-forms
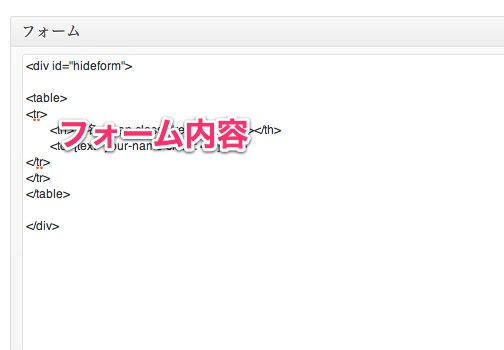
隠したい箇所を <div id=”hideform”> で隠す。id名とcssを合わせれば何でもok

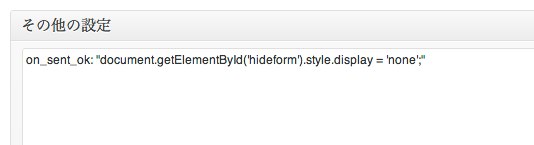
Additional Settings (その他の設定) の箇所に
on_sent_ok: "document.getElementById('hideform').style.display = 'none';"
と入れる。

submitボタンを画像にする方法
参照:http://wordpress.org/support/topic/contact-form-7-customised-submit-button
画像以外にも色々、cssで編集
.wpcf7-form input {your style}
Style text area
.wpcf7-form textarea {your style}
Style submit button
.wpcf7-form input[type="submit"] {your style}
Style submit button on hover
.wpcf7-form input[type="submit"]:hover {your style}
submitボタンはショートコードで買いても良いが、テキストを空にするとデフォルト値が入ってしまうようだ。そこで、ボタンに文字を入れたい場合は、ショートコードを使わずに
<input type=”submit” value=”” class=”wpcf7-form-control wpcf7-submit” />
と入れればテキストなしで、画像ボタンにできる。
フォーム入力途中の内容を保存する
コンタクトフォームに記述中に、リロードやページを閉じてしまうと、その内容は消えてしまう。
それを回避するために、内容をlocalstorageに保存するだけのプラグインを作った:Contact Form 7でフォーム途中の内容をLocalStorageに保存するプラグイン
POSTやGETで渡されたパラメータをフォームに埋め込む
Contact Form 7 Dynamic Extensionを使う。他にも色々とできるので、入れておいて損はないプラグイン。
ただし、これだと、フォーム内に表示するだけということはできないようなので、そのときはContact Form 7でフィールドを表示するだけのプラグインを使う。表示はこれでして、フォームに埋め込むにはhiddenでDynamic Extensionを使うようにするのが便利だと思う。
Google Apps用メール設定
Contact Form 7とGoogle Appsメールの設定
全ページでcontact form 7のjsやcssがloadされるのを防ぐ
参照: http://fredrikmalmgren.com/only-include-contact-form-7-javascript-and-css-when-needed/
ファイルを添付する
メールの確認入力欄を設置する (2013年3月17日追記)
メールの入力欄がhoge-emailの場合、確認用入力欄を hoge-email_confirmという名前にする。
functions.phpに以下を記述する:
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
$_POST[$name] = trim( strtr( (string) $_POST[$name], "\n", " " ) );
if ( 'email' == $type || 'email*' == $type ) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){
$target_name = $matches[1];
if ($_POST[$name] != $_POST[$target_name]) {
$result['valid'] = false;
$result['reason'][$name] = '確認用のメールアドレスが一致していません';
}
}
}
return $result;
}
すると、フォーム投稿時に、hoge-emailとhoge-email_confirmが一致するかチェックし、一致しない場合はwarningを出してくれる。
擬似的に確認ページをはさむ方法 (2013年3月19日追記)
フォームをsubmitすると、そのフォームの値がreadonlyになり、確認ページの役割を果たす。
ちゃんと動作しない場合は、上記リンクの注意を読むこと。
drop down要素でinsert_blankの表示値を帰る (2013年3月19日追記)
function gloc_replace_include_blank($name, $text, &$html) {
$matches = false;
preg_match('/<select name="' . $name . '"[^>]*>(.*)<\/select>/iU', $html, $matches);
if ($matches) {
$select = str_replace('<option value="">---</option>', '<option value="">' . $text . '</option>', $matches[0]);
$html = preg_replace('/<select name="' . $name . '"[^>]*>(.*)<\/select>/iU', $select, $html);
}
}
function my_wpcf7_form_elements($html) {
gloc_replace_include_blank('wf_query_subject', '件名を選択してください', $html);
gloc_replace_include_blank('UM_State', '都道府県を選択してください', $html);
return $html;
}
add_filter('wpcf7_form_elements', 'my_wpcf7_form_elements');
その他
- Contact Form 7で本文に日本語が含まれていない時は送信できないようにする方法
http://unguis.cre8or.jp/web/2279