WordPress 3.9以降?tinyMCEがバージョンアップし、やや使い勝手が変わった。
3.9以前ができたわけでもないけど、テーブルに枠線をつけるのは、htmlとcssがわかれば容易いものの、わからなければtinyMCEのエディタを使ってなんとかしたい。でもできない。
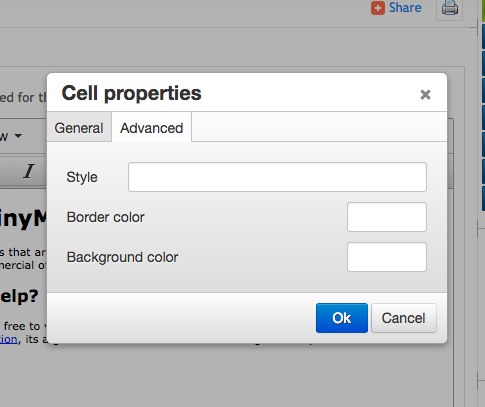
TinyMCEの元を見ると、機能としてはTable->Cell->Cell Propertiesから、”Advanced”タブからBorder colorやBackground colorは指定できる(線種や幅は指定できない)。
http://www.tinymce.com/

そこで、WordPress側で使えなくしているんだろうと思って調べていたら、以下の記事を発見
http://premium.wpmudev.org/blog/display-the-full-tinymce-editor-in-wordpress/
試してみると、’visualaid’を追加すると使えるようになった。以下をfunctions.php などに記述する
function enable_more_buttons($buttons) {
#$buttons[] = 'fontselect';
#$buttons[] = 'fontsizeselect';
#$buttons[] = 'styleselect';
#$buttons[] = 'backcolor';
#$buttons[] = 'newdocument';
#$buttons[] = 'cut';
#$buttons[] = 'copy';
#$buttons[] = 'charmap';
#$buttons[] = 'hr';
$buttons[] = 'visualaid';
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons");
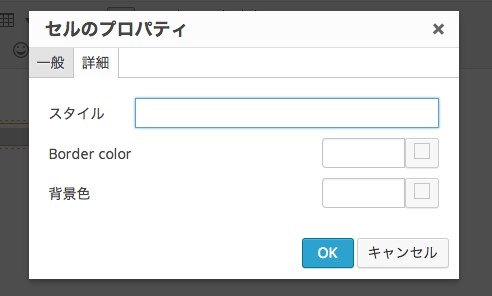
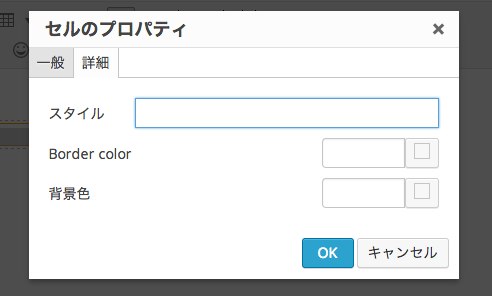
すると、セルのプロパティに「詳細」が表示されるようになった。
ただし、border colorを指定するだけでは表示されないので、
border:1px solid;
などをスタイルに追記する。