Google Tag Managerを使ってユーザーの追跡方法について。
ユーザー追跡する目的は、GAでトラッキングしているユーザーとサイトで持っている利用者情報とのヒモ付をするため、など。
ベージ下部の参照リンクを参考に、Google Tag Mangerに使うdatalayerを設定するのだが、ポイントは
- ユーザーを特定できるuserIdを定義する
- data layerはjsのオブジェクトとしてページ内で記述し、それをGTMで読む
- data layerを定義するのは、GTMの前
ということで、session_id()を使うことにする。
WP側の設定
session_id()をinitフックで入れて、dataLayerをwp_headフックに、Google Tag Managerの前に入れる。
functions.phpに以下のように記述する。
function register_my_session(){
if( !session_id() )
session_start();
}
add_action('init', 'register_my_session');
add_action('wp_head', 'embed_datalayer');
function embed_datalayer(){
?>
<script>
dataLayer = [{'userID': '<?php echo session_id(); ?>'}];
/* Google Tag Managerのコード */
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-*******');</script>
<!-- End Google Tag Manager -->
</script>
<?php
}
Google Analytics側での設定
こちらのリンクにあるように、User IDをトラッキングできるように、GAを設定する。
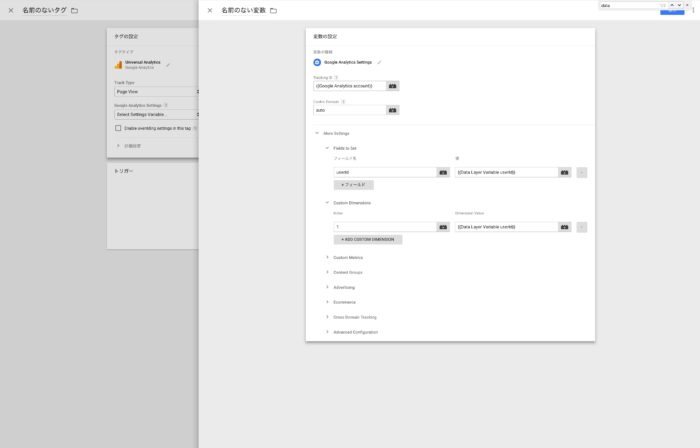
Google Tag Manager側の設定
こんな感じ
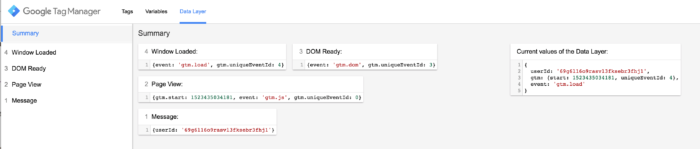
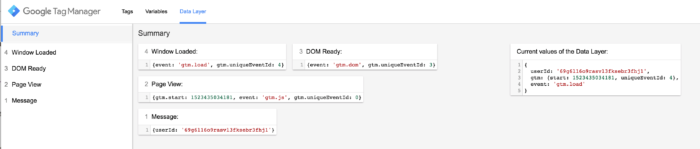
プレビューすると、userIdが取得できていることが確認できる。

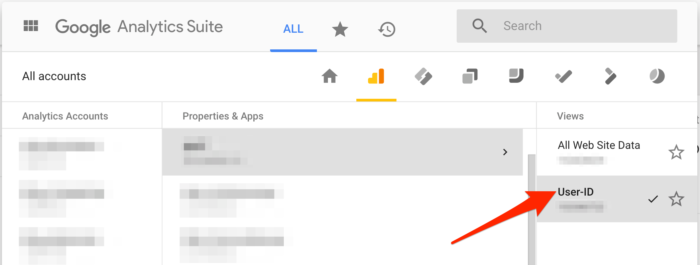
Google Analyticsで確認する
- Google Analyticsで、User IDのviewをクリック

- Audience → User Explorerをクリック

- User Idが取得できていることを確認する
参考:
- https://www.optimizesmart.com/cross-device-tracking-with-user-id-in-google-tag-manager/
- https://www.optimizesmart.com/google-tag-manager-data-layer-explained-like-never/
- https://support.google.com/analytics/answer/3123666?hl=en

