2024年2月9日〜18日に開催された「ずし呑み×ずし食べ!」のウェブ関連を担当しました。
2023年9月ごろに、実行委員会からざっくりとした話を伺い、2月開催に向けて、12月にテストできるよう、仕様を詰めていきました。
目次
ざっくりした仕様
ざっくりした仕様として、
- チケットは全部電子チケットとする
- 販売はネットのみ、購入方法はクレジットカードとする(現金一切不可)
- 券は1枚3500円で、3枚綴り (ここでの反省:単位がわかりにくくなる。「1枚」がチケットなのか、券なのか、いつも聞き直す羽目に)
- チケットの譲渡は負荷。返金不可
- レスポンシブ対応のwebアプリとする
- 混雑状況がわかるようにしたい
- チケットの販売履歴、利用履歴を(事務局もお店も)簡単にわかるようにし、お店への支払いを楽にしたい
- 店舗はリストやマップなど、見せ方を工夫したい
うちでは、最も得意とするWordPressベースのシステムとし、ショップにはWooCommerceプラグインを使い、その他必要な機能を作り込んでいくことにしました。デザインは、パラレルデザイン社に依頼し、できたデザインを作り込みました。
こちらで用意したものは、
- レンタルサーバー Conoha WING ベーシック
- よく使っていて信頼できるのと、プラン変更が必要になった場合にもすぐ変更できるので採用。結果、ベーシックで十分だった
- ドメイン
- 過去のずし呑みで作ったドメインを、移管後そのまま利用
- mailjet
- 同時に数百通程度のメールを送信し、結果も見たいので、有償版を利用
- メール不通の場合(hard bounce, soft bounce)が確認できる、した場合にサポートが早い
- Googleアカウント
- Google フォーム、spreadsheet、加盟店や利用者とのメールでのやりとり用。無料
- カード決済はSTRIPE
- 手数料は3.6%と普通だが、1週間で支払いをしてくれるのが良い
- 他にもPAY.JPと同時に申請したが、実行委員会が法人でないことから申請に多々障害があり挫折
なお、今回はWPのテーマとして、これを使いました。使い慣れたBootstrapをベースにしたテーマにすることで、gridでレスポンシブなレイアウト作りが簡単になったり、デザインが良い意味で無難だったり、よく使う要素(accordion、など)が使えたり、とても良かったです。

11月〜12月 参加店舗の募集、店舗情報やメニュー情報の収集
募集は事務局が行いましたが、店舗情報を入力するのはGoogle Formを作りました。事務局では、Google Formの内容を随時確認してもらいました。
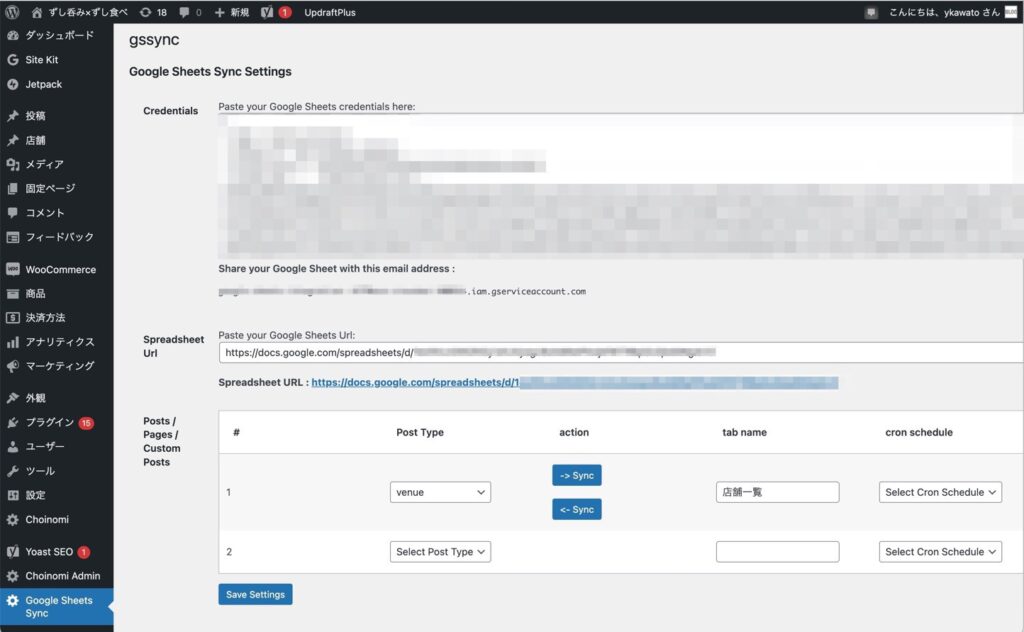
ただ、収集した情報は変更が多く、WordPressに慣れない人がその都度ログインして修正するのは無理があると思い、Google SpreadsheetとWordPressのカスタム投稿タイプが容易に同期できるようなプラグイン(仮称 Google Sheet Sync)を作りました。
どの投稿タイプと同期するか、何を同期するかを任意で選べるようにしました( ID, post_name, post_author, custom fieldsやcustom taxonomyを指定可能)。これにより、事務局ではgoogle sheetさえ修正すれば、こちらでタイミングを見てwebと動機できるようになりました。

その他、気をつけた点としては、
- チケット不正利用防止のため、zushinomi.com へのログインは、1アカウントで同時に1箇所のみ
- 利用者が「メールが届かない」となるのを回避するために、アカウント登録の流れは、以下のようにした。
- 登録フォームにメールアドレスを入力→メールに記載されたパスワードリセットリンクからパスワードを設定 → 設定してログイン
- チケット利用時に、速やかに店舗と利用者にわかるように
- 店舗には、メールとマイページ画面で確認
- 利用者は、マイページ画面で確認
12月 実行委員会にてテストお披露目
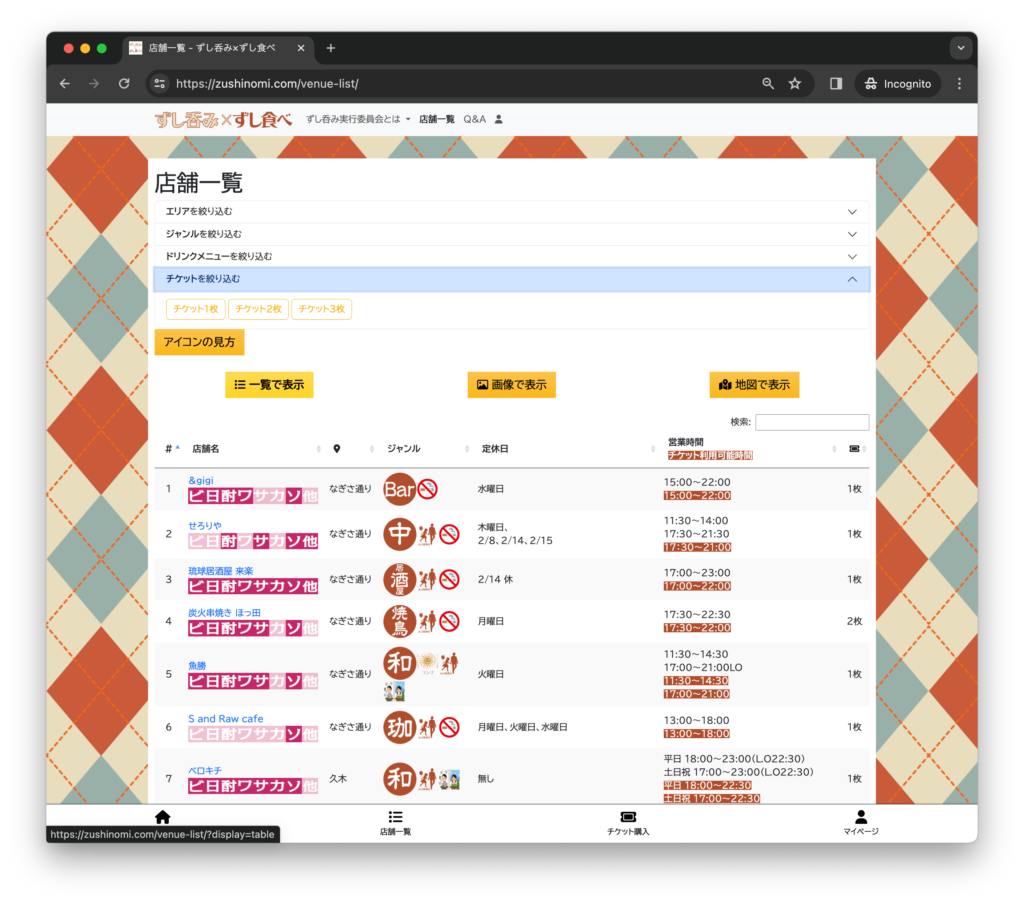
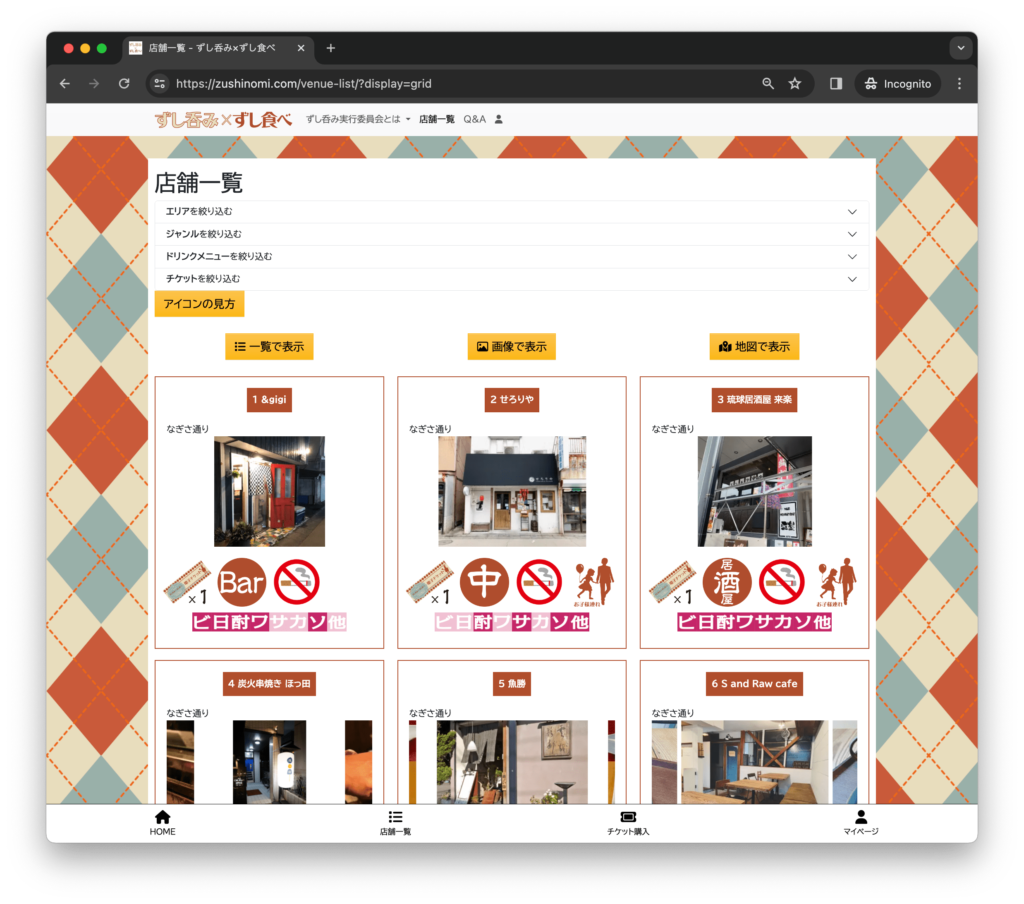
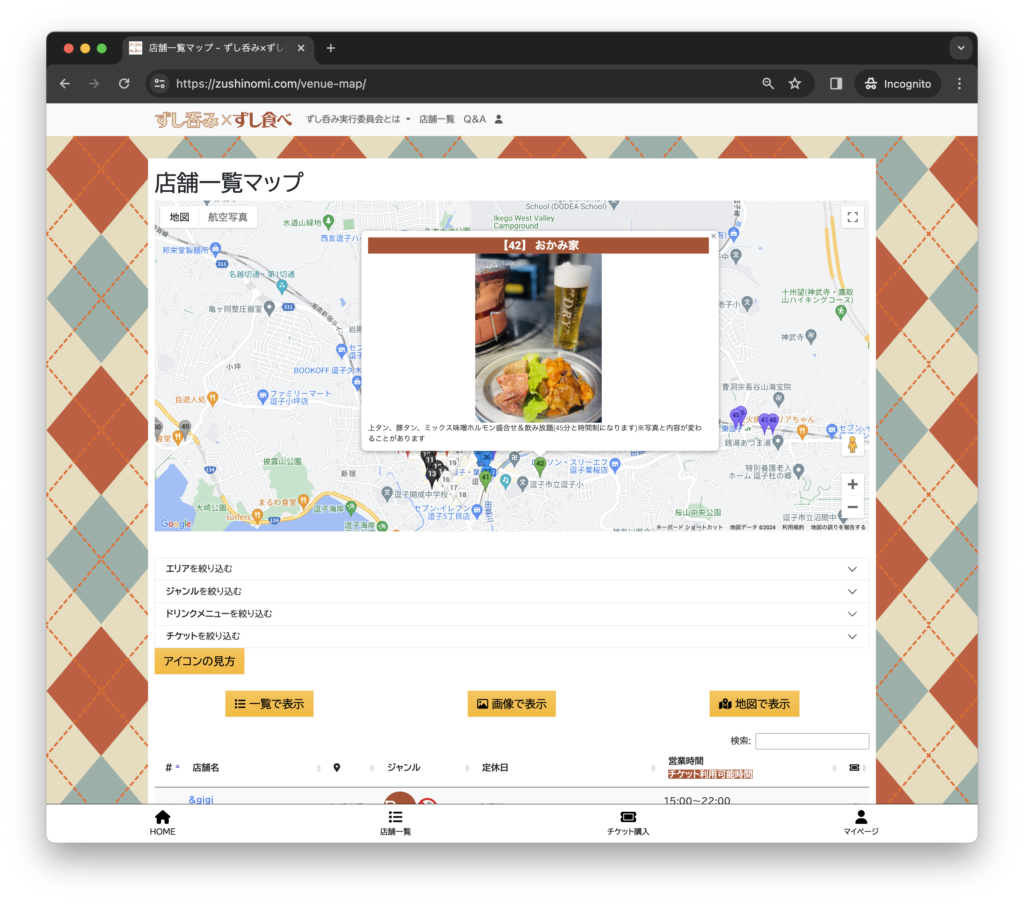
店舗一覧の見せ方は、3つ



利用の流れを実演し、どのように履歴表示されるのかを披露しました。店舗詳細の見せ方や、利用の流れはこれ以降ほぼ変更なしでした。
実行委員会から、いくつはフィードバックをいただきました。
- お店のほうでも、店舗やメニュー、ずし呑みの営業時間を変更できるようにしたい
- 画像、アイコンをパンフレットと統一したい
- 購入後、すぐにチケットが使えるよう、購入完了ページに工夫を(お店一覧へのリンクを貼る、利用履歴を表示する、など)
ほか、対応しました。店舗情報を更新し、サイトを年末に後悔しました。
1月の店舗向け説明会
使い方の説明(寸劇)や、店舗アカウントでログインするとできることをデモでお見せしました。
店舗アカウントでの登録とログインは必須ではないですが、説明会ではなるべく登録するよう促しました。その後、できたほうが後々便利だろう、という実行委員会の判断で、未登録だった分についても登録し、店舗様へお伝えしました。
ここで得たフィードバックとしては、以下を頂き、対応していきました。
- 期間中は、日ごとに営業時間を設定したい、ずし呑み対応終了したら「本日終了」としたい
- 利用方法を簡単な資料でほしい
- 店舗アカウントの場合、マイページにアクセスするとすぐに、使い方動画や資料を見られるように
2月以降、ずし呑み開催後まで
2月以降は、必要となりそうな集計機能の実装を行いました。
- 店舗ごとの利用の集計
- (事務局)利用者の利用状況確認・追跡
ずし呑み開催以降の対応
- ボランティアへの謝礼チケット付与
- イベント告知などに協力いただいたボランティアに、謝礼チケットを付与できるように
- VIP招待客へのチケット付与
- 「本日最終日です」の一斉メール送信
- 終了後のアンケート作成、終了後の一斉送信
反省点・要改善点
- 期間中は、プラグイン等の自動更新を止めるべきだった
- 自動更新がされていると思われるタイミングで、チケット処理をしていて、処理が停止してしまった時間帯が数秒あった
サーバーの負荷も日々確認しつつ、大きなトラブルもなく終えることができました。
利用者からのフィードバック
電子チケットのみにしたことについて、やはり賛否はありました。
機能やシステムに関して、いくつか貴重なご意見として
使い勝手全般
- チケット購入・お店での支払いが分かりにくかったので、次回は改善お願いします。
- チケットを利用する時に、毎度使用するお店のページを探して「利用する」を押すのが少し大変に感じた。「利用するページ」から店を選択する形の方がわかりやすくていいかなと思った。
- 店内でチケットを探すのに手間取った。探しやすい画面表示や店の専用QRコードの用意などの工夫をお願いします。
- 一度にチケット使用の枚数を選択できると良い
→ できるけど、わかりにくかったかも? - チケットのログインがすぐにログアウトしてしまって、ログアウトすると一覧からやり直しになるUIが使いにくかった。
→ 1アカウントにつき1ログインに制限しているので、別のブラウザでログインされているのかも
購入について
- クレジットカードの情報をマイページに登録してボタンひとつで購入できるようになっているとありがたかったです
- チケット購入完了について、さらに分かりやすくにしていただきたく思います。
- チケットの枚数を自由に買えるとありがたいです。
- デビットカードも使用出来るよう幅を広げて欲しい
→ 決済サービスの制約がありましたが、次回は別のデビットカードにも対応できる決済サービスも検討したいと思います - 現金でチケットを購入できた方が参加しやすい
検索について
- 次回は営業日や時間帯を指定した検索が出来ると便利です。
- 行ってみたら休業日だったお店もあったので、アプリ上でいまチケット対応しているか否かがリアルタイムで分かるたら良いと思います
- チラシが一覧性があり見やすいのでチラシのPDFをWebサイトで見れるようにして欲しい
→ スマホで見る想定で、どの情報を表示するべきかは、ずっと課題です。 - HP画像は1件ずつ開かないと写真が確認できず改善必要
- スマホだとお店情報、料理がわかりづらい。
→ 3つの検索方法を用意していましたが、わかりにくかったかも
要望
- 各店舗の情報が少ないので、お店の口コミが書けるものがあるといいなと思った。
- スマホならアプリにてして欲しい。支払いはカード以外のキャッシュレスも使えるようにして欲しい
- チケット譲渡(移行)できるとベスト!
今後の開発に活かしたいと思います。ありがとうございました。



