スクリーンショットをキャプチャし、画像としてサーバーに保存するプラグイン。
Browser ShotsやmShotsのようなプラグインは、スクリーンショットを撮ってくれるが、画像データとして保存はしていない。これらのプラグインはWordPressのmshotsを使っているが、画像そのものを保存してくれず、随時更新されている。
その画像をサーバーに保存できるようにしたのが本プラグインだ。
費用:5250円(税込) こちらからお問い合わせください
設置サポート:5250円 (税込) メールにて対応、最長1週間
ライセンス:GPLv2
使い方
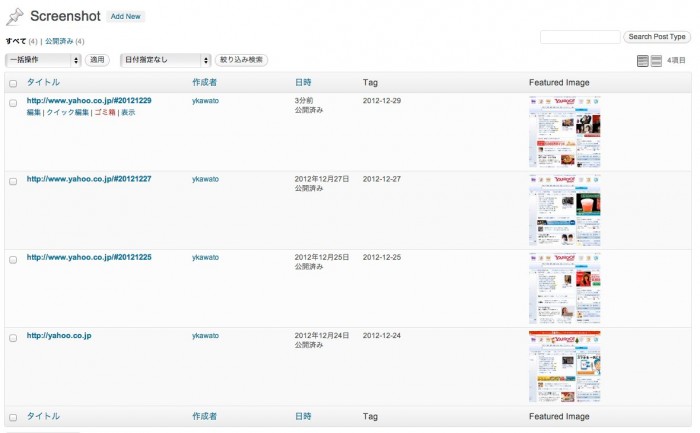
- WordPressに、プラグインを入れて有効化する。新しく、投稿タイプで「Screenshot」が表示される

- スクリーンショットのキャプチャ画像を表示したい箇所に、shortcodeで
[[browser-shot-archive width="600" url="http://www.yahoo.co.jp/#20121227" tag="2012-12-27"]]
のように入力する。ショートコードの記述方法はBrowser Shotsプラグインと同じだが、tagを付けることも可能。
- キャプチャ前は、以下の画像が表示される
 一度正常にキャプチャ画像が表示されると、その画像データはメディアライブラリに保存され、Screenshot一覧に表示される。
一度正常にキャプチャ画像が表示されると、その画像データはメディアライブラリに保存され、Screenshot一覧に表示される。- キャプチャ後は、ショートコードによって、メディアにある画像が呼び出される。

表示
[[browser-shot-archive width="600" url="http://yahoo.co.jp"]]
TIPS
同一URLを複数キャプチャしたい場合(日付ごと、など)は、tagを付ける。urlとtagでuniqueになるようにショートコードで指定すれば、それぞれ登録される。
一度取得した画像は、画像データとして保存されるため、消去されることはない。適切なurlとtagを付けることで、スクリーンショットのアーカイブを残せる。
更新情報
v0.2 (2012-12-24)
- tag機能を追加
v0.1 (2012-12-20)
- Initial release


