Contact Form 7を使った問い合わせフォームに、日付を指定するdatepickerを入れつつ、datepickerで選択できる日付を指定する方法。
用途例
旅行のガイド付きのプライベートツアーの申し込みで、日付を入力させる問い合わせ兼申し込みフォームを作りたい。日付には、催行日をチェックさせたい。催行日は管理者が指定できるようにしたい。
使うプラグイン
参考:
- http://stackoverflow.com/questions/9480537/select-only-specific-dates-in-jquery-ui-datepicker-date-list-comes-from-ajax
- https://codex.wordpress.org/Function_Reference/add_meta_box
手順
- Contact Form 7とContact Form 7 Datepickerプラグインを入れる
- 問い合わせフォームを作り、Datepickerも入れる(id=”datepicker”)
- 作ったフォームを設置する固定ページを作る。ページのidかslugをメモしておく
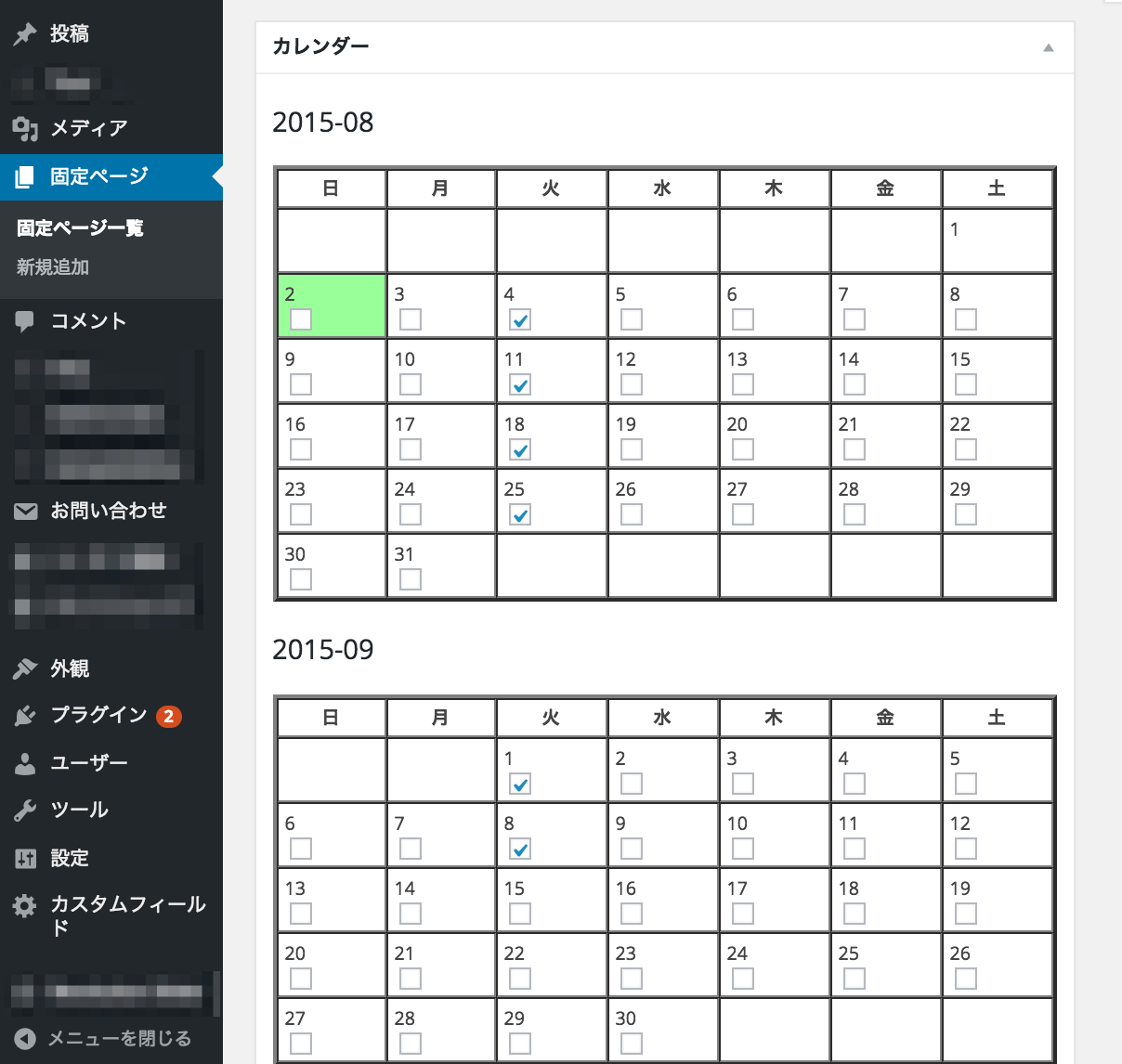
- 固定ページにmeta boxを作って、日付を指定できるようなフォームを設置する。custom fieldとして保存する(tour_dates など)。add_meta_box()のサンプルコードを参考にすると良い。例えばこんな感じ

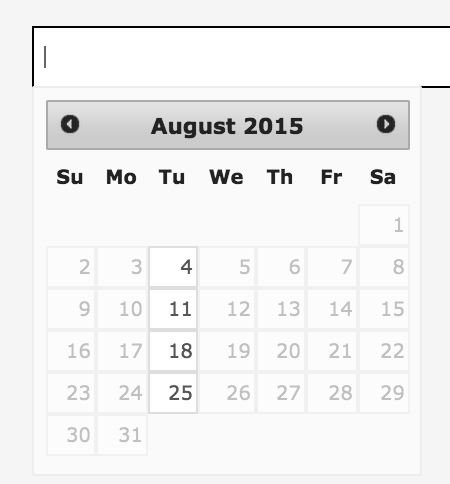
- このページのcontentsに、フォームのショートコードをはりつける。この状態で見ると、datepickerは全ての日付を選択できるはず
- functions.php に以下のようなコードを書く
add_action( 'get_footer', 'private_tour_datepicker' ); function private_tour_datepicker( $name ){ global $post; if( $post->post_name == 'japanese-craftsmanship' || $post->post_name == 'private-tour-with-guide' ){ $tour_dates = get_post_meta( $post->ID, 'tour_dates', true ); ?> <script> var datelist = []; jQuery(document).ready(function() { datelist = []; var result = "<?php echo implode( ',', array_keys( $tour_dates ) ); ?>"; // datelist = result.split(","); // populate the array jQuery("#datepicker").datepicker("refresh"); // tell datepicker that it needs to draw itself again jQuery("#datepicker").datepicker({ beforeShowDay: function(d) { // normalize the date for searching in array var ymd = ""; ymd += d.getFullYear() + "-"; ymd += ("00" + (d.getMonth() + 1)).slice(-2) + "-"; ymd += ("00" + d.getDate()).slice(-2); if (jQuery.inArray(ymd, datelist) >= 0) { return [true, ""]; } else { return [false, ""]; } } }); }); </script> <?php } } - 固定ページを表示し、datepickerが指定した日のみ選択できることを確認する
こういったWordPressの開発やカスタマイズを承ります。お気軽にご相談ください。