FEEDR.BIZでは、ユーザーが自由にFeedBox(フィードのまとめ)を作成し、公開できる。WordPressをベースにして開発したサービス。
- ユーザーが簡単に登録して使ってもらうために、ソーシャルメディア(FacebookとTwitter)でのログインを可能にしたい
- メールで登録したい人は登録できるようにしたい
- wp-adminは見せたくない、ログイン画面も見せたくない
- 手間無く管理したい
ということで、フロントエンドユーザー管理プラグイン(有償、以下fua)とgianismプラグイン(無料)を使って作った。
fuaとgianismの設定をそれぞれ済ませると、もう使える状態になる。
フロントエンドユーザー管理プラグイン設定
- パーマリンクを /%category%/%postname%/ などにする。
- ログインページにslugをloginにして、ユーザー管理→環境設定→ログインURL を設定 (最後に/がある/ないだけで正常に動作しなくなるので注意)
gianismの設定
- 手順に従い、FacebookとTwitterのアプリを作る。APIのキーなどを入手し、入れる。
- ボタンのカスタマイズとログインのredirect設定
// ログイン後はトップページへredirect
function _my_redirect_to($url){
return home_url();
}
add_filter('gianism_redirect_to', '_my_redirect_to');
//Facebookログインボタン
function _my_login_link_facebook($markup, $link, $title){
return '<a href="'.$link.'"><img src="/images/facebook.png" /></a>';
}
add_filter('gianism_link_facebook', '_my_login_link_facebook', 10, 3);
//Twitterログインボタン
function _my_login_link_twitter($markup, $link, $title){
return '<a href="'.$link.'"><img src="/images/twitter.png" /></a>';
}
add_filter('gianism_link_twitter', '_my_login_link_twitter', 10, 3);
つなげる
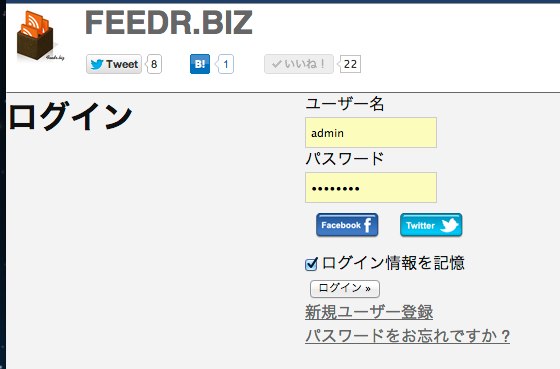
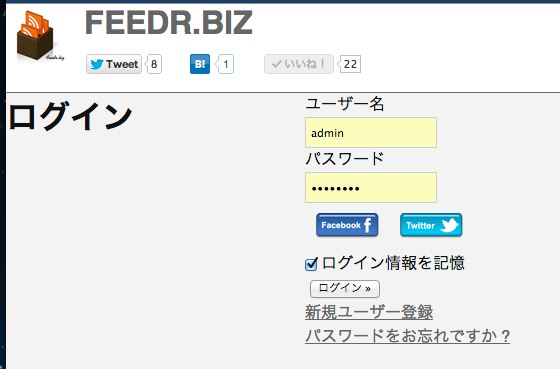
ログインは、fuaのウィジェットを使う。hookによって、ちゃんとgianismで設定したソーシャルログインボタンも表示されている。
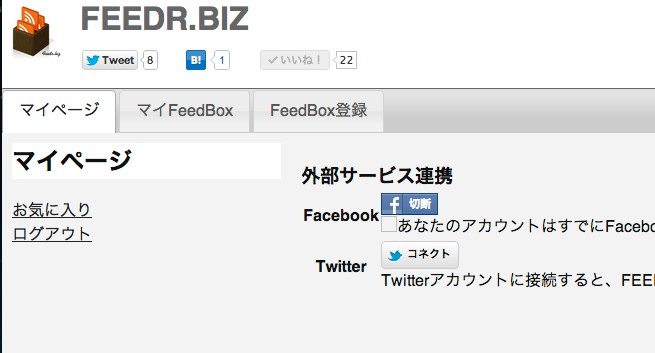
 マイページ(/login)にて、他のアカウントとつなげたり解除したりしたいので、その処理。loginページのphpファイル中で、the_content()の後あたりに
マイページ(/login)にて、他のアカウントとつなげたり解除したりしたいので、その処理。loginページのphpファイル中で、the_content()の後あたりに
<?php
// gianism
# $gianismはプラグイン中でconstruct済
$gianism->make_instance;
if(!is_user_logged_in())
{
echo do_shortcode('[fua]');
}
else
{
define('IS_PROFILE_PAGE', 'dummy');
$gianism->show_user_profile($current_user);
}
?>