まずはこれをよく読んで、どんなことができるのか、Physical Webの概要を理解する。
- https://google.github.io/physical-web/
- http://physicalweb.jp/
- https://developers.google.com/beacons/physical-web/getting-started
必要なもの
- RadBeacon : USBでもDotでも良いが、USBのほうが安定して配信してくれている
- RadBeaconアプリ (iOS, Android, mac用アプリがある)
他のBeaconでも同様に設定できるはず。
Physical Webの確認方法
Android: Physical Webアプリを入れるか、ChromeのnotificationをON
iOS: こちらのyoutube動画参照
設定方法
USBに電源供給し、RadBeaconアプリを起動する。

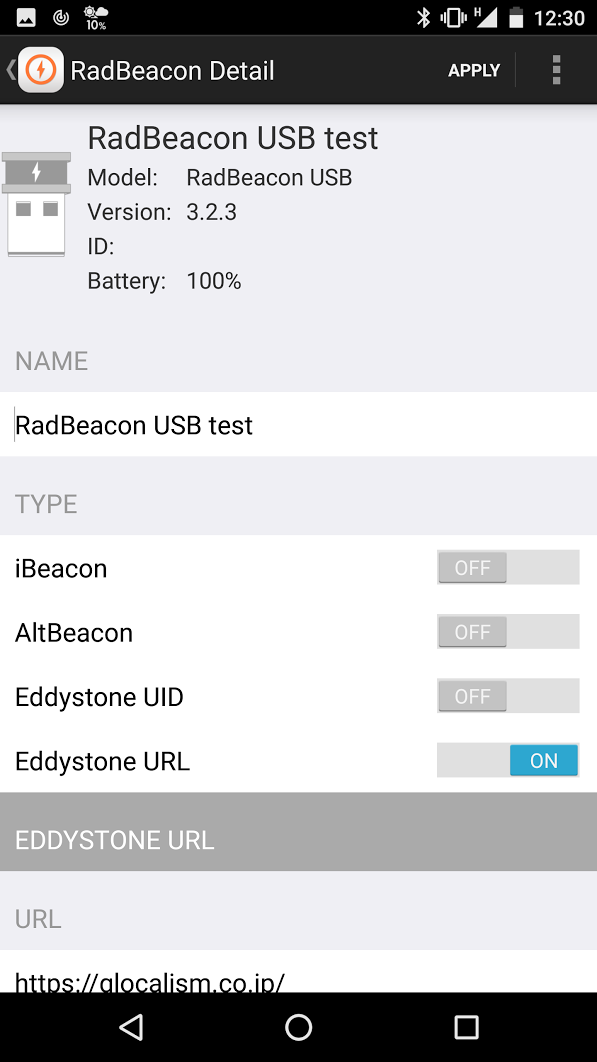
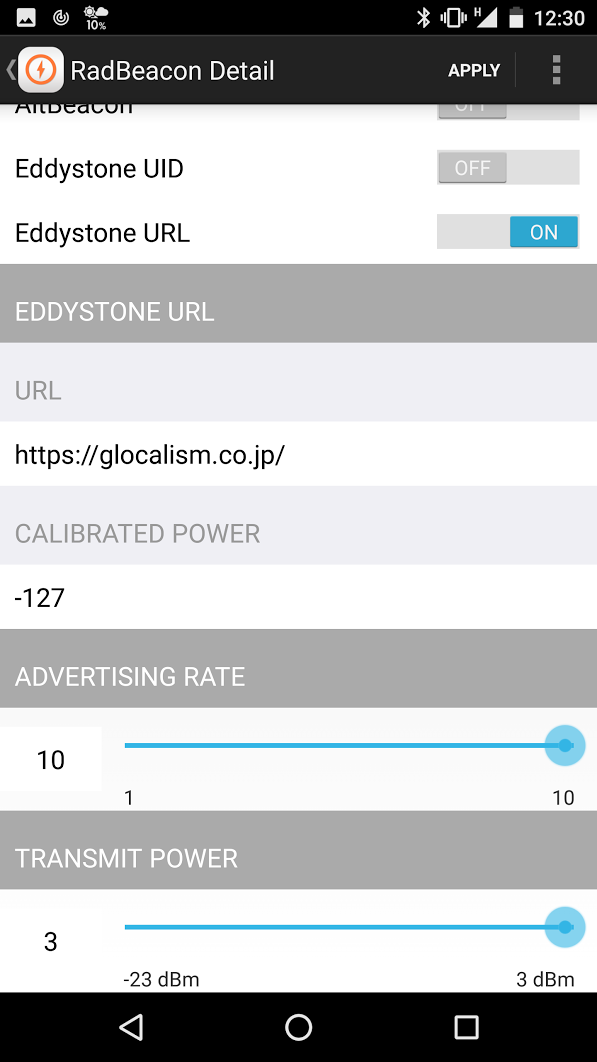
Eddystone URLを設定する。他のはOFFにしておく。(Eddystone UIDとEddystone URLは、同時に設定できない)
 |
 |
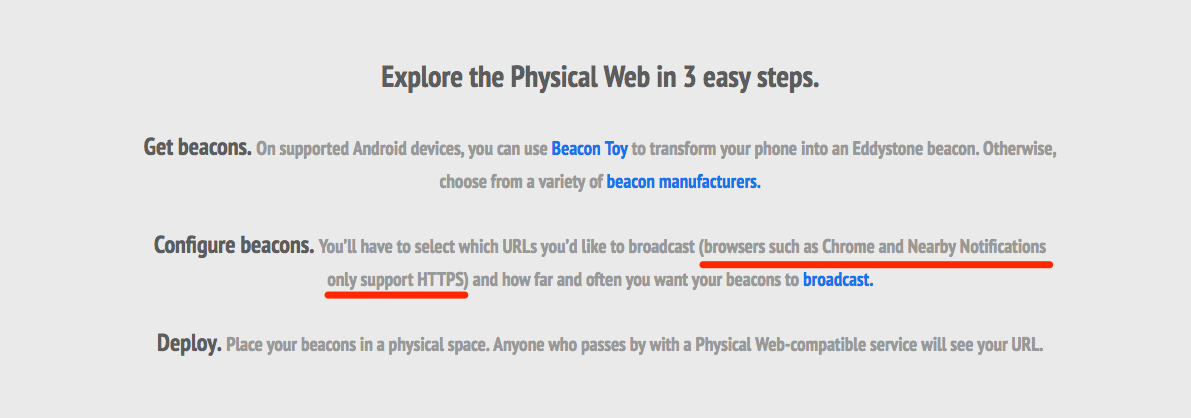
URLは、Physical Webで使うためには、httpsである必要がある。
最初は、httpでやろうとして色々とテストしていたがうまくいかず、こちらを見直して、納得した。。

ただ、httpsならなんでもOKというわけでも無い模様。Physical Webで使えるurlかどうかは、こちらで確認できる(RadBeaconに問合せたところ、回答を頂いた):
Calibrateし、設定を保存する。初期PINは00000000 (0が8個)。
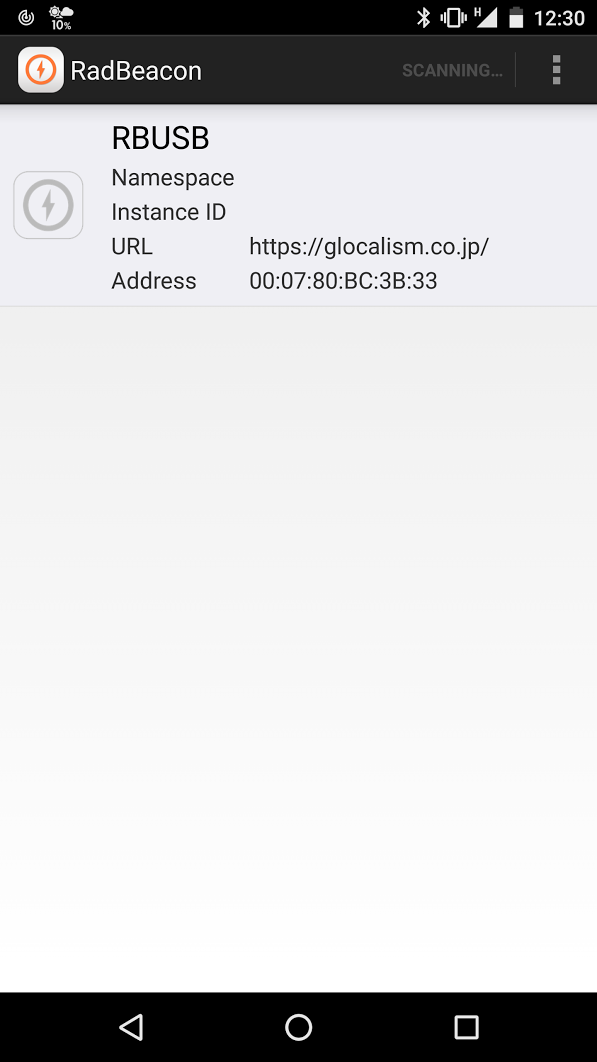
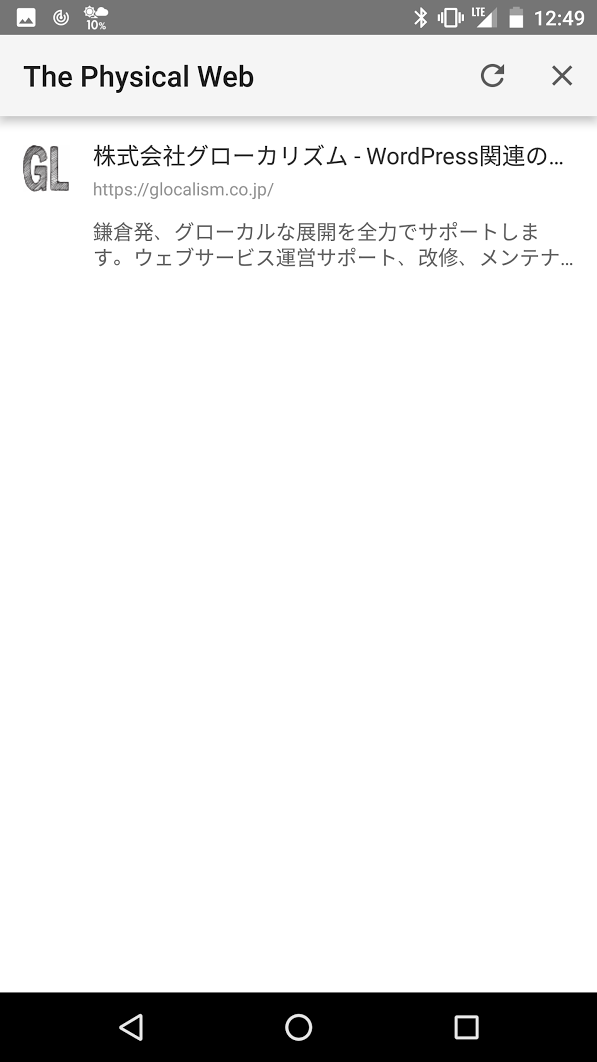
設定後、ちょっと待つと、Physical Webアプリでこのように表示された。
新しめのChromeでも表示される。
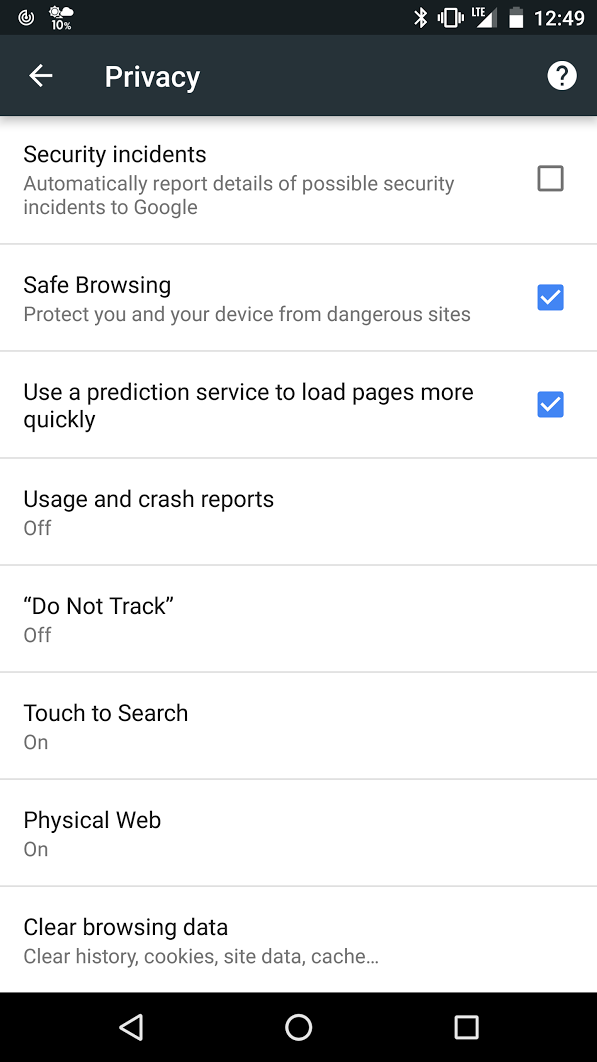
右上の「 ︙ 」→ Settings → Privacy → Physical Web をタップ
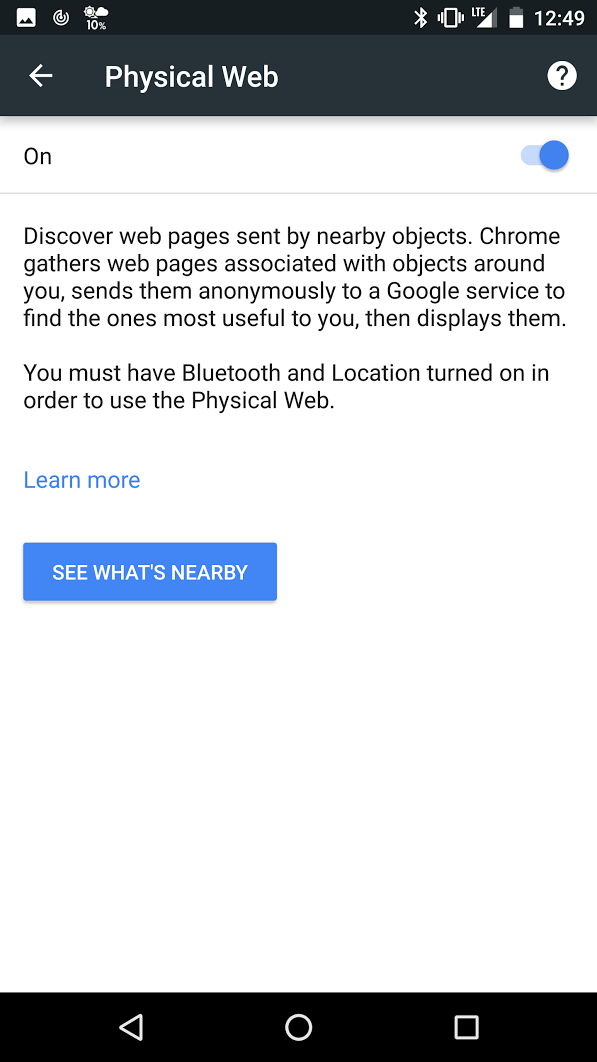
Onにし、SEE WHAT’S NEARBYをタップ
 |
 |
Physical Webアプリ同様に、近くのBeaconが表示され、タップすると、ウェブへ遷移する。

試して気づいたことだが、Physical Webアプリで表示されるものと、Chromeで表示されるものと、違いがある模様。URLによっては、Physical Webアプリでは表示されたが、Chromeでは表示されなかった。
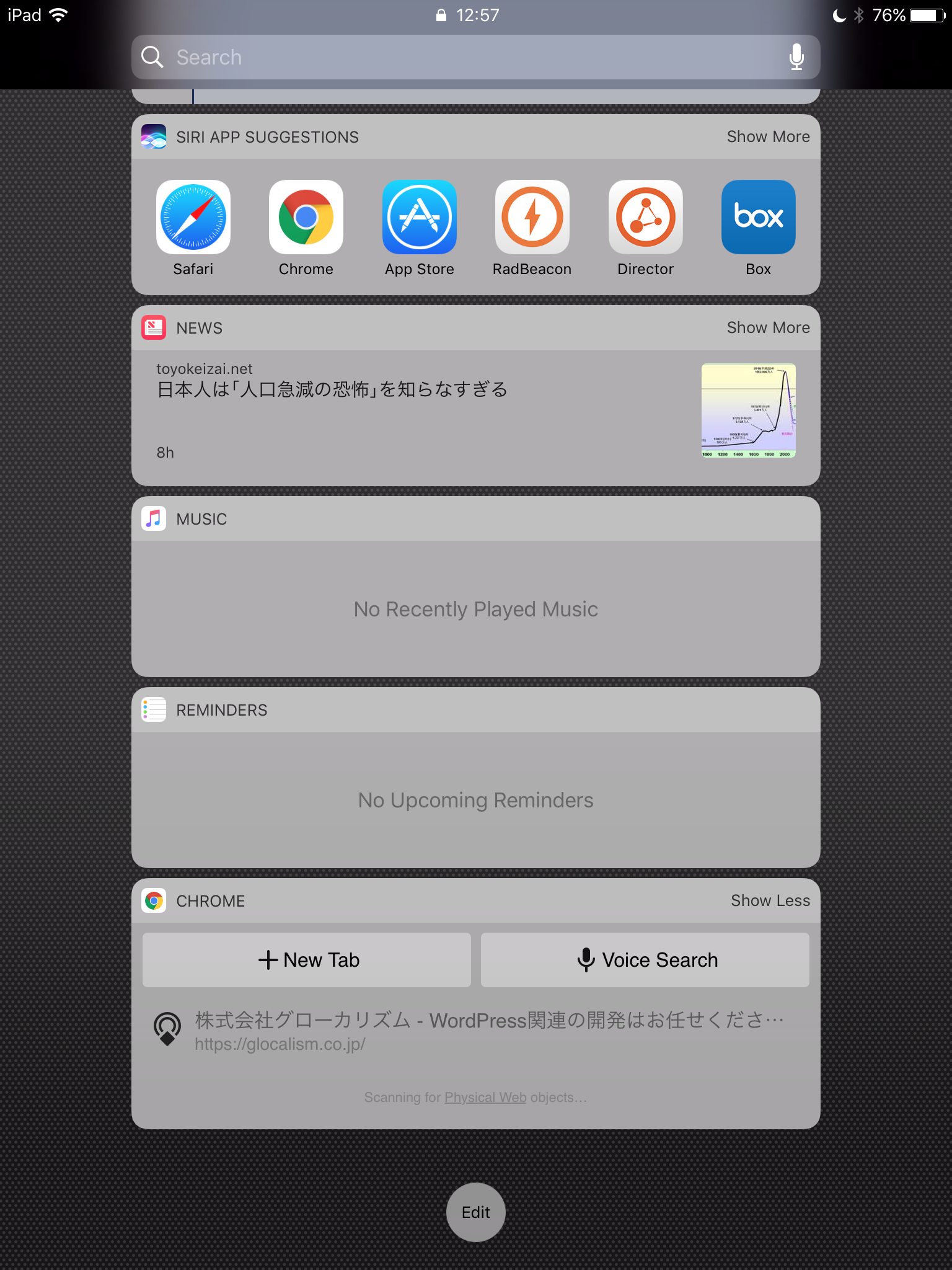
なお、iOSでも、Chromeを入れて起動した状態にしておくと、Notificationに表示される。

なお、このPhysical WebからアクセスしたAnalyticsを見てみると、

Physical Web経由のアクセスを把握したい場合は、Eddystone URLに工夫をする必要があるだろう。
というわけで、これを近々、展示会で使ってみようと思う。

