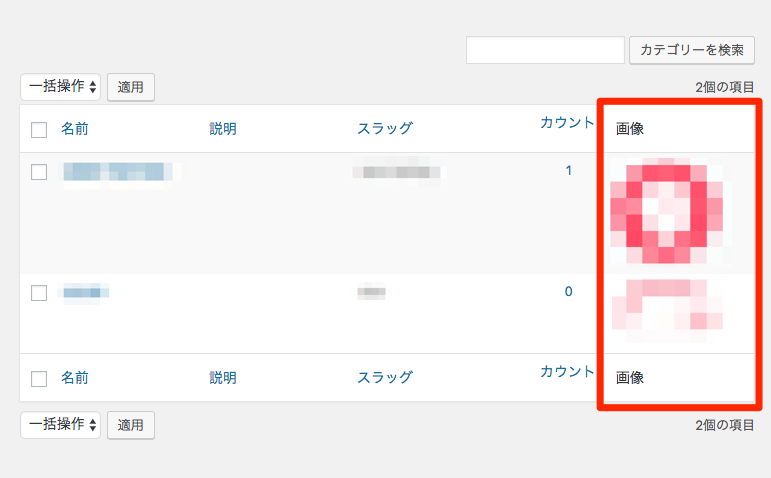
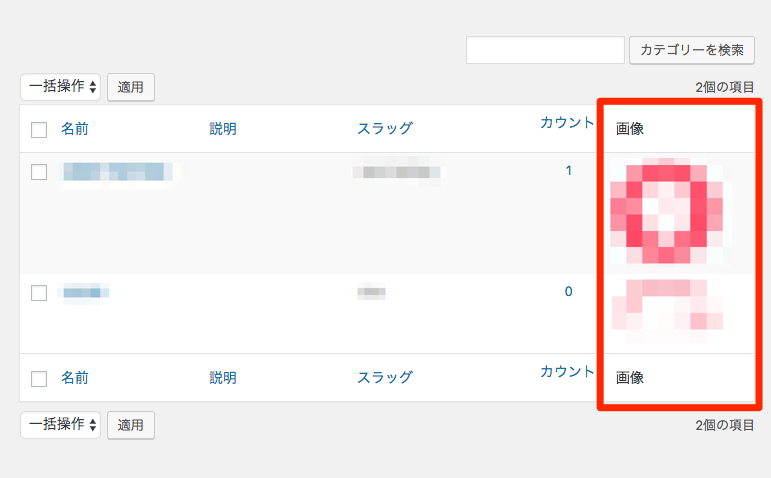
例えば、hogehoge タクソノミーに、画像 というカラムを追加する場合は、こんな感じ:
カラムを追加
//filter: manage_edit-{$taxonomy}_columns
function custom_column_header( $columns ){
$columns['image'] = '画像';
return $columns;
}
add_filter( "manage_edit-shop-subcategory_columns", 'custom_column_header', 10);
表示する内容
//filter: manage_{$taxonomy}_custom_column
function custom_column_content( $value, $column_name, $tax_id ){
if ($column_name === 'image') {
$term_icon = get_term_meta( $tax_id, 'category_image', true );
if( $term_icon )
echo '<img src="' . $term_icon . '" style="width:100px;height:auto;">';
}
}
add_action( "manage_shop-subcategory_custom_column", 'custom_column_content', 10, 3);
これとよく合わせて使っているのが、CMB2とCMB2 Taxonomy プラグイン。
このプラグインを使って、taxonomy metaにcategory_imageという画像のurlを保存するようにしている。

参照: http://wordpress.stackexchange.com/questions/6883/how-can-i-add-a-custom-column-to-the-manage-categories-table