WooCommerceの会員機能は、ショップ用に作られているだけあって、汎用性も高く、会員登録の流れも管理画面で指定できて便利。ネットショップじゃなくても使えるように、少しカスタマイズすればとても簡単に会員サイトが作れる。
目次
WooCommerceをインストール
プラグインから、WooCommerceを探し、インストール
WooCommerceの設定
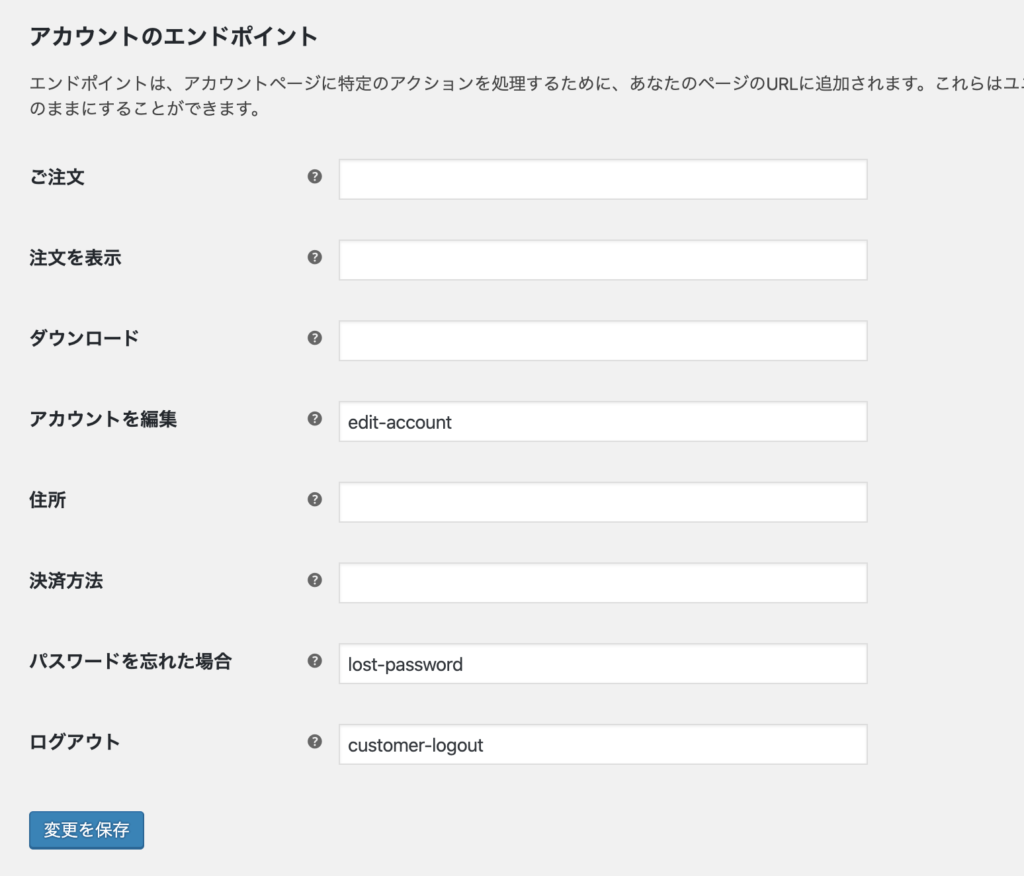
WooCommerce → 設定 →上級者向け の「アカウントのエンドポイント」にある、不要な項目を削除
ご注文、注文を表示、ダウンロード、住所、決済方法

追加したいtabを設定
例えば、防災メールサイトで、エリア登録をできるようにする場合、「登録しているエリア」というタブがほしい。
add_filter( 'woocommerce_account_menu_items', function( $menus ) {
// メニューを削除する
unset( $menus['orders'] );
unset( $menus['downloads'] );
// 追加
$new = array(
'my-areas' => '登録しているエリア',
);
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
$menus = array_slice( $menus, 0, 1, true )
+ $new
+ array_slice( $menus, 1, NULL, true );
return $menus;
} );
add_action( 'init', 'bm_add_endpoint' );
function bm_add_endpoint() {
add_rewrite_endpoint( 'my-areas', EP_PAGES );
}
add_action( 'woocommerce_account_my-areas_endpoint', 'bm_my_account_endpoint_content' );
function bm_my_account_endpoint_content() {
global $current_user;
echo '<h2>登録しているエリア</h2>';
$my_areas = get_user_meta( $current_user->ID, 'my-areas', true );
if( empty( $my_areas )){
echo 'まだ登録されたエリアがありません';
return;
}
?>
<div class="c-responsive-table">
<table>
<thead>
<tr>
<th>エリア</th>
<th>url</th>
<th>登録解除</th>
</tr>
</thead>
<tbody>
<?php
// get all terms
$areas = get_terms( array(
'taxonomy' => 'area',
'number' => 100,
'include' => $my_areas,
'orderby' => 'include',
'hide_empty' => false,
) );
foreach( $areas as $area ){
echo '<tr><th>' . $area->name . '</th>
<td><a href="' . get_term_link( $area ) .'">' . get_term_link( $area ) . '</a></td>
<td>';
// 解除用
echo '</td>
</tr>';
}
?>
</tbody>
</table>
</div>
<?php
}
使っているfilterについてはこちら:
woocommerce_account_menu_items
woocommerce_account_{key}_endpoint
このページに表示したい内容などは、endpoint content内で編集すればOK。
パーマリンク設定を踏む
追加したtabを有効にするために、WordPress管理画面から、設定→パーマリンク設定 を踏む。
おまけ:SNSを使ったログイン
Gianismプラグインを使うと、簡単にSNSでのログインする機能を追加できる。WordPress5.3.2でも、Facebook(2020年3月20日現在、APIバージョンは v6.0)とTwitterは問題なく使えることを確認済み。
WooCommerceで押さえておきたいポイント
- Shop Manager (‘shop_manager’) roleのcapabilityについて
https://github.com/woocommerce/woocommerce/blob/250fcc96a3ea4b1150eb3e94fa45e968ce4340aa/includes/class-wc-install.php#L942 - my accountページの改修
https://rudrastyh.com/woocommerce/my-account-menu.html