Quick and dirtyな方法で。
Sliderの枚数に応じて、dotsの幅を縮めます。

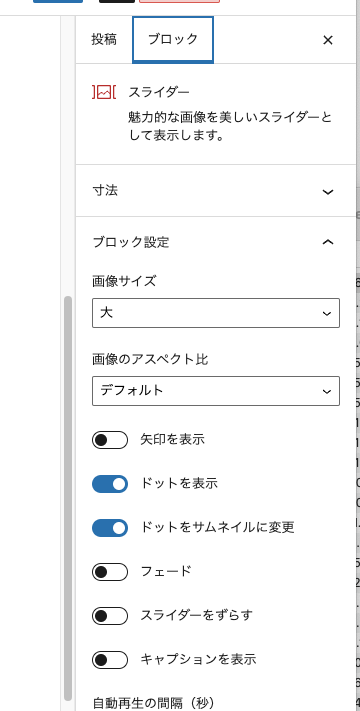
- ドットを表示
- ドットをサムネイルに変更
した上で、
<script>
jQuery('.wp-block-snow-monkey-blocks-spider-slider.smb-spider-slider').each(function(index){
var count = jQuery(this).find('.spider__dots .spider__dot').length;
jQuery(this).addClass('size_' + count );
});
</script>
<style>
<?php
for( $col = 1; $col<12; $col++ ){
?>
.smb-spider-slider.size_<?php echo $col ?> .spider__dot {
flex-basis: <?php echo floor(10000/$col)/100; ?>% !important;
}
<?php
}
?>
</style>