まとめます。
Contact form 7で、通常通り「ドロップダウン・メニュー」を作る。optgroupを以下のように指定する。
optgroup-Title 1 item 1 item 2 item 3 endoptgroup optgroup-Title 2 item 4 item 5 endoptgroup
例えば都道府県の場合は以下
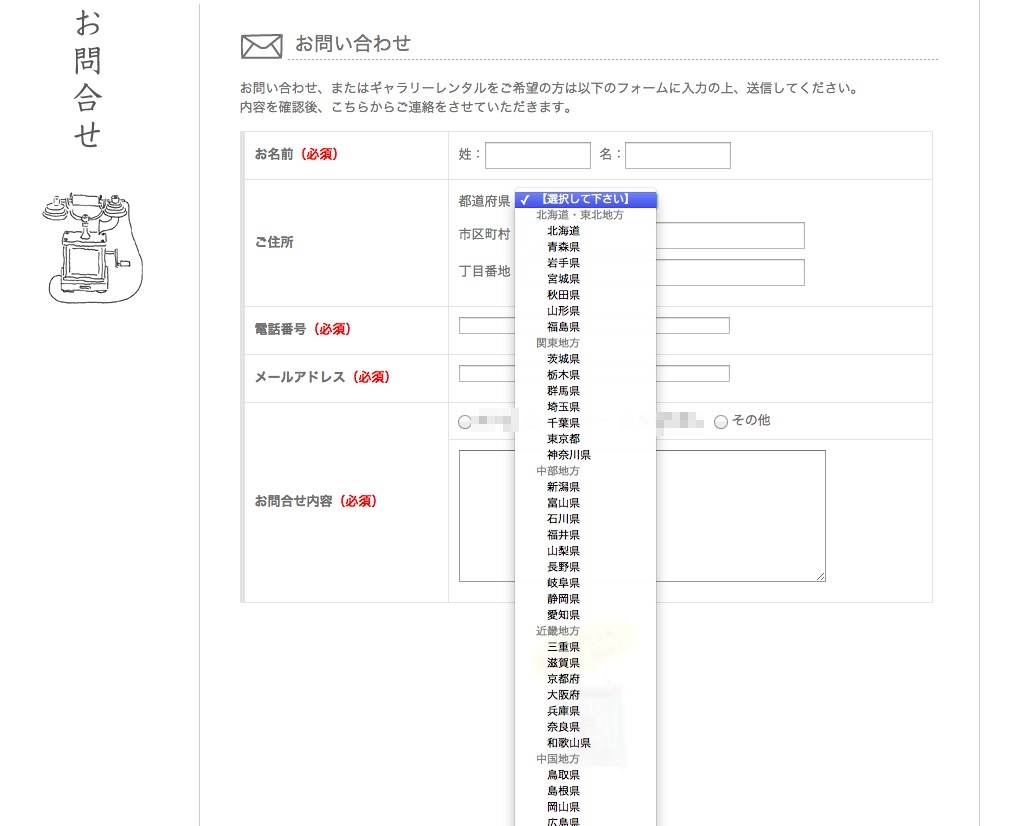
【選択して下さい】 optgroup-北海道・東北地方 北海道 青森県 岩手県 宮城県 秋田県 山形県 福島県 endoptgroup optgroup-関東地方 茨城県 栃木県 群馬県 埼玉県 千葉県 東京都 神奈川県 endoptgroup optgroup-中部地方 新潟県 富山県 石川県 福井県 山梨県 長野県 岐阜県 静岡県 愛知県 endoptgroup optgroup-近畿地方 三重県 滋賀県 京都府 大阪府 兵庫県 奈良県 和歌山県 endoptgroup optgroup-中国地方 鳥取県 島根県 岡山県 広島県 山口県 endoptgroup optgroup-四国地方 徳島県 香川県 愛媛県 高知県 endoptgroup optgroup-九州・沖縄地方 福岡県 佐賀県 長崎県 熊本県 大分県 宮崎県 鹿児島県 沖縄県 endoptgroup
contact form 7 のショートコードがあるpostにだけ、footerにjavascriptを仕込む。
add_action('wp_footer', 'cf7_optlabel');
function cf7_optlabel(){
global $post;
$pos = strpos($post->post_content, '[contact-form-7 ');
if( $pos === false )
return;
?>
<script>
$(function() {
//Search for optgroup- items
var foundin = $('option:contains("optgroup-")');
$.each(foundin, function(value) {
//remove optgroup prefix
var updated = $(this).val().replace("optgroup-","");
//replace items with optgroup tag
var replaced = $(this).replaceWith('<optgroup label="'+ updated +'">');
});
var foundin2 = $('option:contains("endoptgroup")');
$.each(foundin2, function(value) {
//replace items with </optgroup> tag
var replaced = $(this).replaceWith('</optgroup>');
});
});
</script>
<?php
/**/
} // function cf7_optlabel
結果:

参照: http://wordpress.org/support/topic/how-to-add-optgroup-in-a-drop-down-menu