css3とjavascriptで回します。
htmlで以下のように箱を用意し
<div id="mapOuterCanvas">
<div id="map-canvas">
<p></p>
</div>
</div>
cssで大きさ等を指定しておき
<style>
#map-canvas{
position: absolute;
width: 100%;
height: 960px;
top: -100%;
left: 0%;
background-size: cover;
}
#mapOuterCanvas {
position: relative;
width: 100%;
height: 340px;
background: #333;
overflow: hidden;
}
</style>
jsで回す。
// rotate map canvas
var dir=10;
var mapCanvas = document.getElementById("map-canvas");
mapCanvas.style.webkitTransform = "rotate("+ dir +"deg) ";
mapCanvas.style.MozTransform = "rotate("+ dir +"deg)";
mapCanvas.style.transform = "rotate("+ dir +"deg)";
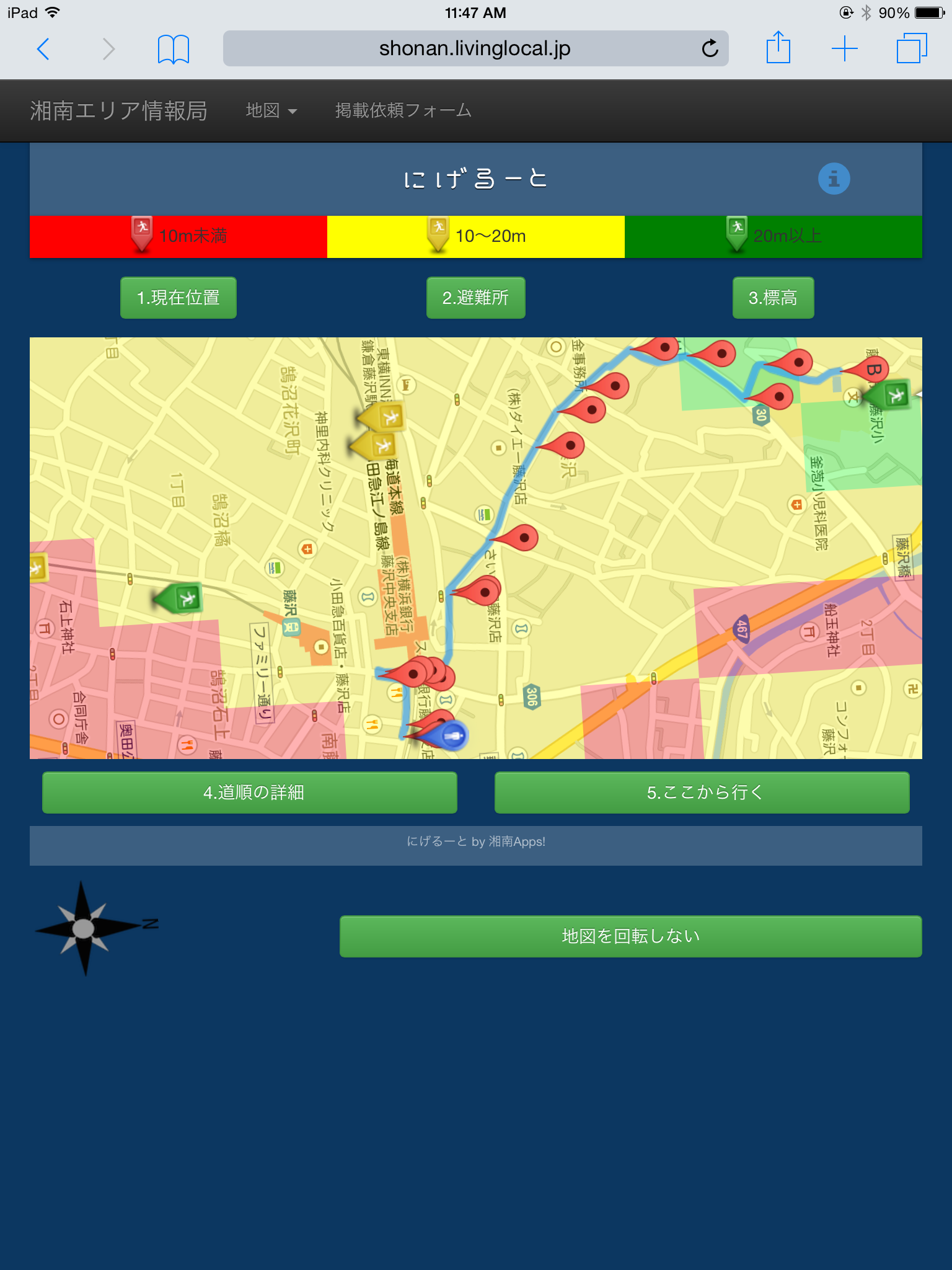
こちらで実演:みんなでつくる避難マップ にげるーと
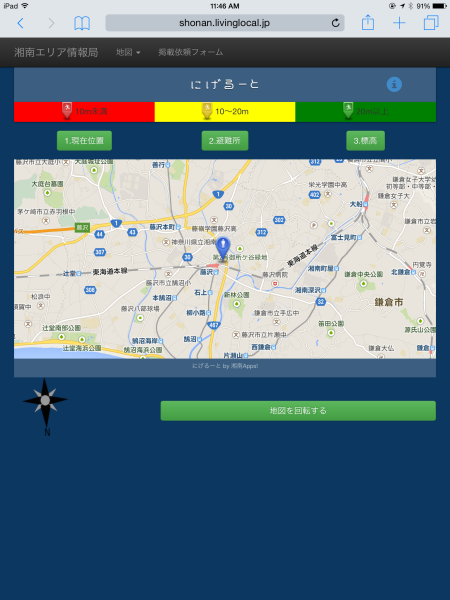
端末のコンパスを使って方角を取得し、それを使って地図とコンパスを回している。
下のコンパスは方角を表示しており、「地図を回転する」を押すと地図自体が回転する。
ただし、回転した地図のクリックは、回転していない状態でクリックした座標を認識するので、スクロールやクリック位置がずれている。そのため、動かす時は「地図を回転しない」をクリックしてからにしたほうがいいかも。
使い勝手を考慮し、ボタンでtoggleするようにした。

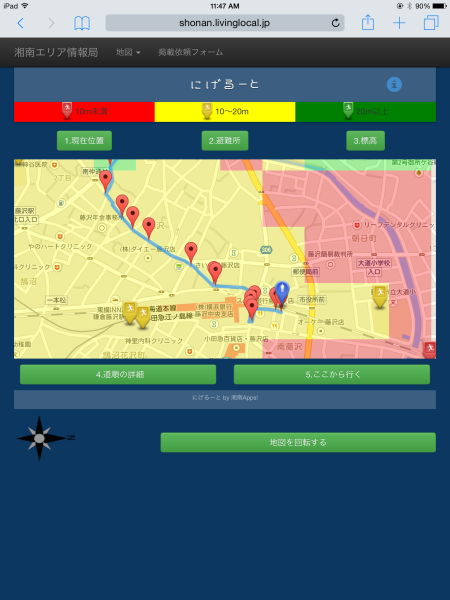
回転しない状態

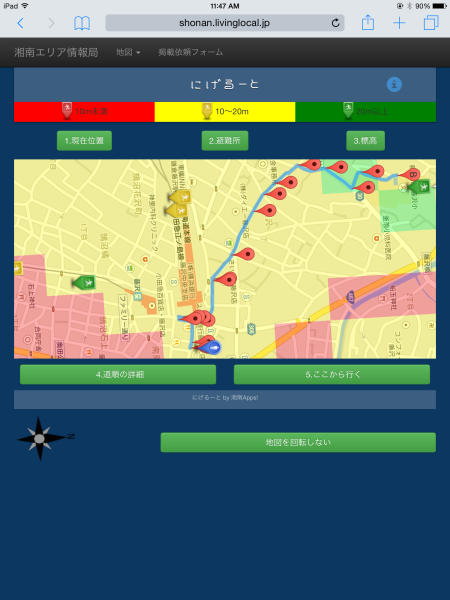
回転した状態
 これで、青い線が前に見えるようにして、その通りに進めば目的地にたどり着ける。
これで、青い線が前に見えるようにして、その通りに進めば目的地にたどり着ける。
災害時とか、知らないところでとか、パニックしているときにはけっこう大事な機能じゃなかろうか。